
近年、Webアプリの仕組みや構成は多様化しており、より柔軟にシステムを構築できるサーバーレスの仕組みが注目を集めています。サーバー管理が不要な上に、用途に最適なパフォーマンスを維持することができ、全体の運用コストを抑えられるため、開発や改修に注力できるメリットをもたらします。
Azure Static Web Appsは、サーバーリソースを比較的必要としない静的Webアプリ向けのサーバーレスサービスで、Webアプリの窓口となるフロントエンドを低コストで素早く展開可能です。本記事では、Azure Static Web Appsの特徴や利用するメリットを紹介していきます。
目次 <Contents>
Azure Static Web Appsとは

Azure Static Web Apps(以下、Static Web Apps)は、WebサイトやWebサービスを低コストかつ迅速にリリースできるサーバーレスのホスティング環境です。
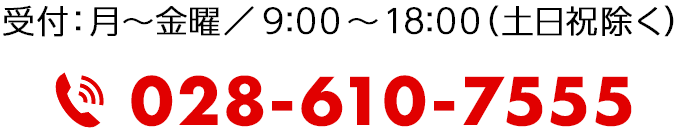
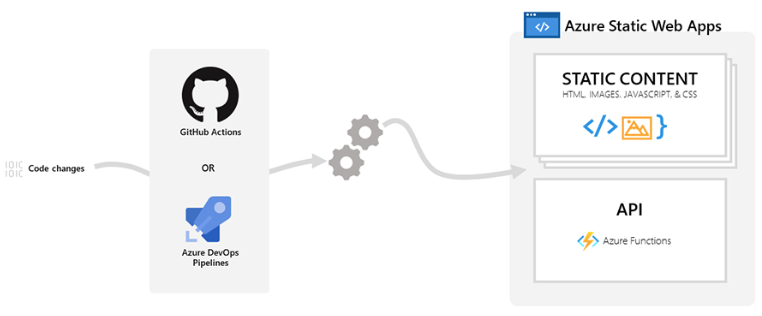
特に、サーバーサイドのレンダリングを必要としないHTMLやCSS、JavaScript、画像などの静的コンテンツから構成される静的Webアプリの公開に適したサービスです。.NETやPythonなどのサーバーリソースを消費するアプリケーション実行環境を必要としない分、より低コストでの運用を可能にします。
また、GitHub連携や検証環境構築などCI/CDパイプラインも充実しており、開発サイクルを短縮できるため、いち早く顧客のニーズに応えることが可能です。
Azure Static Web Appsの特徴
Static Web Appsには次の3つの特徴があります。
静的なWebアプリを素早く公開
Static Web Appsでは、Webアプリの公開に必要な下記リソースがすぐに利用可能になるため、素早く公開できます。
- 静的コンテンツの分散配置先
- Webサーバー機能
- 用意されたドメインまたは独自ドメイン設定
- 無料のSSL証明書
HTML/CSS/JavaScriptなどの静的コンテンツが対象となるので、Next.jsやGatsbyなどの静的サイトジェネレータで生成されたWebサイトや、AngularやVue.jsなどのクライアントサイドのJavaScriptフレームワークを利用したシングルページアプリケーションなどをデプロイ可能です。
さらに、一般的なサーバーレスの欠点であるレスポンス遅延が改善されています。Webアプリは地域的に離れたデータセンターに分散配置されるため、1ヵ所に配置する場合と比べて高速なアクセスが可能です。
バックエンド連携で動的Webアプリにも移行できる
Static Web Appsは動的Webアプリのフロントエンド環境としても利用できます。組み込みのサーバーレスAPIを利用すれば、静的Webアプリにデータベースやファイル操作を組み合わせることができ、1つの動的Webアプリを構成できます。
また、同じサーバーレスサービスであるAzure FunctionsやAzure App Serviceとの連携も容易で、既存のバックエンド環境を活用することもできます。Static Web Appsと同一ドメインにリンクできるため、特に面倒な設定をすることなく安全なAPI接続が可能です。
開発体験を高めるCI/CD機能
Static Web Appsでは開発をサポートする機能が充実しており、開発サイクルの高速化が期待できます。
ローカル環境ではAzureの疑似環境が用意されたり、静的Webアプリと組み込みAPIのデバッグがサポートされたりと開発作業の円滑化が図られています。また、GitHub ActionsなどのDevOpsツールとの連携プロセスが自動的に構築されるため、デプロイの自動化や短縮化にも繋がります。
さらに、変更したコードを確認する一時的な検証環境の自動構築機能が備わっており、リリースまでの確認作業を円滑に進めることが可能です。
Azure Static Web AppsとAzure App Serviceの違い
Azure App ServiceもWebアプリのホスティング環境であり、Azureのサーバーレスサービスの1つです。様々な形態のWebアプリを運用できますが、特に.NETやPython、PHPなどのサーバーサイドレンダリングを伴う動的Webアプリの実行環境に適したサービスです。
Static Web Appsと比較すると、運用面で主に下記のような違いがあります。
| サービス | Static Web Apps | App Service |
|---|---|---|
| 運用コスト | ◎ | ○ |
| 対象Webアプリ | 静的 | 静的、動的 |
| リージョン | 分散 | 1ヵ所 |
単体で静的Webアプリを運用したり、Webアプリのフロントエンドに据えたりするならば、Static Web Appsの方にアドバンテージがあるでしょう。
Azure Static Web Appsを使った静的Webアプリの作成方法
ここでは、Static Web Appsで静的Webアプリを作成し、バックエンドのAPIを追加する手順を紹介します。なお、手順の中では下記のツールを使用します。
- Azureポータル
- GitHubアカウント
- Visual Studio Code
- Git
- Node.js
静的Webアプリの作成
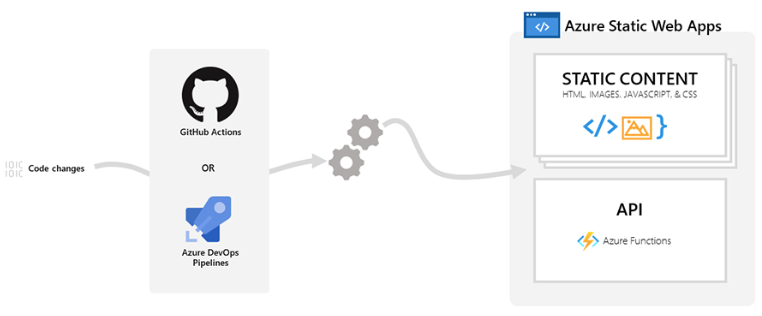
まずは、今回デプロイするReactのサンプルWebアプリをGitHubリポジトリからフォークしましょう。

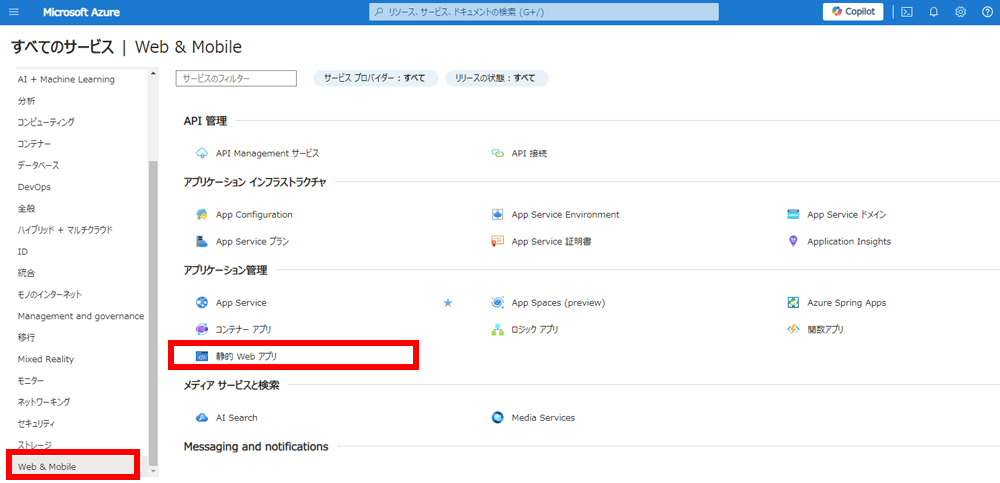
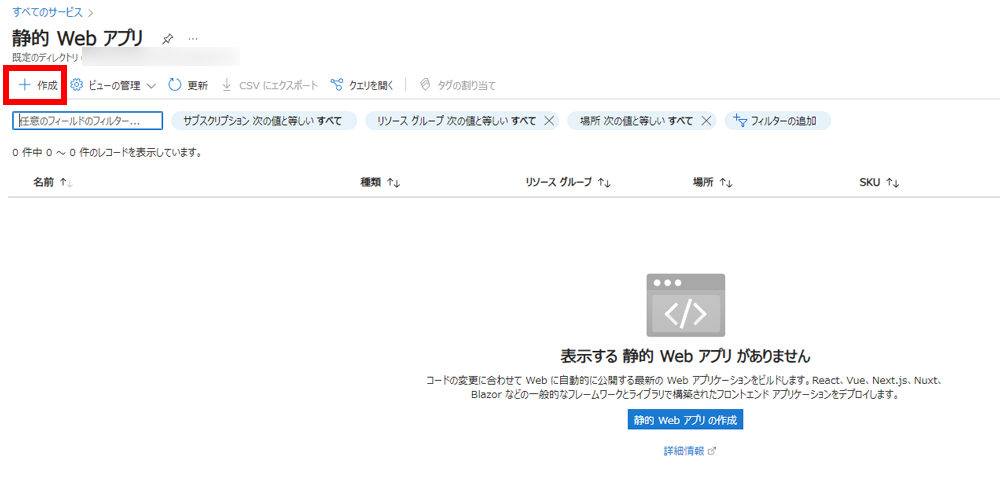
続いて、AzureポータルでStatic Web Appsを作成しましょう。サービス一覧で「静的Webアプリ」を選び、作成ボタンをクリックします。


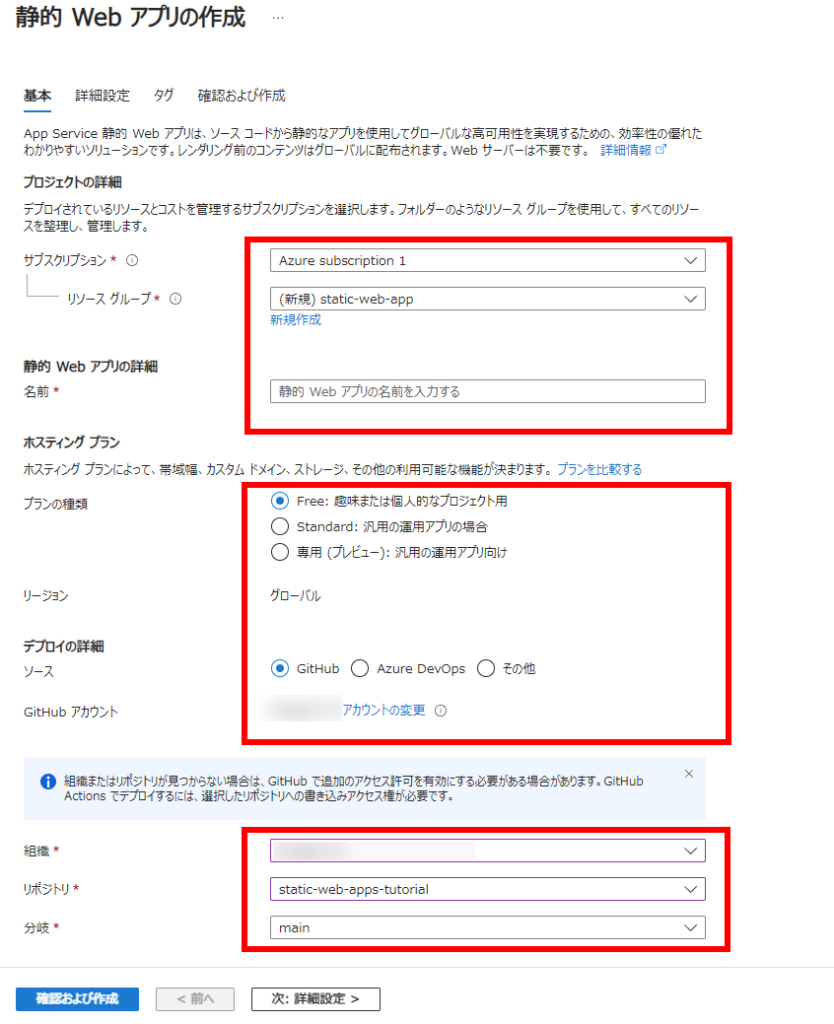
静的Webアプリ作成画面が開いたら、下記のように入力していきましょう。

- リソースグループ:例)static-web-app
- 名前:例)webapp-tutorial
- プランの種類:Free
- ソース:GitHub
- GitHubアカウント:GitHubアカウントでログインし、連携を許可する
- 組織:GitHubアカウント名
- リポジトリ:作成したGitHubリポジトリ名
- 分岐:main
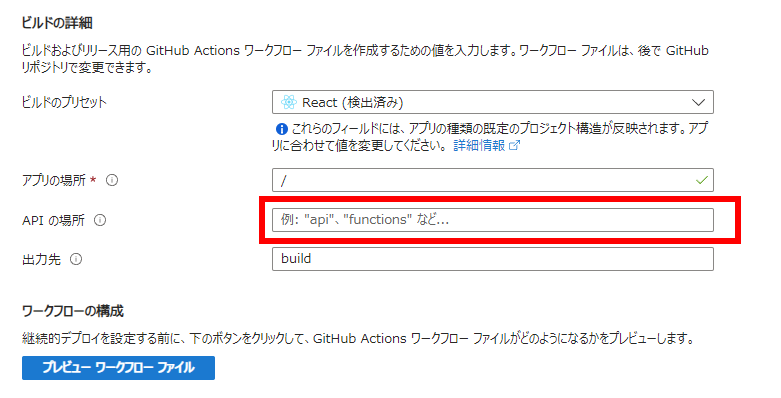
ビルドの詳細では「APIの場所」を変更し、「確認および作成」に進み、「作成」をクリックします。
- APIの場所:api

作成できたら「リソースに移動」から静的Webアプリの画面を開き、URLをクリックしてみましょう。画面が表示されればデプロイ成功です。

APIバックエンドの追加
開発環境の準備
まずはVisual Studio Codeで、下記の2つの拡張機能をインストールします。
- Azure Static Web Apps
- Azure Functions
Visual Studio CodeからAzureリソースにアクセスできるようになるので、「Static Web Apps」にある静的Webアプリを右クリックして、「Clone Repo…」を選びましょう。そのまま適当なディレクトリを選択してクローンします。
APIの追加
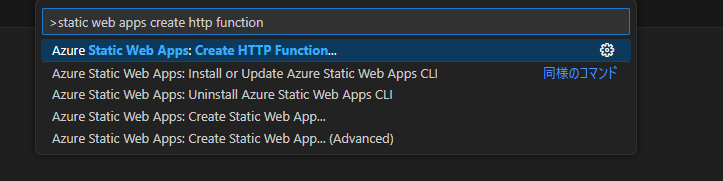
次にF1キーでコマンドパレットを開き、下記のキーワードを入力すると上位に出てくるコマンドを実行します。
static web apps create http function
続けて、下記を順番に入力していきましょう。
- JavaScript
- Model V4
- message
入力が完了すると、APIのコードが追加されます。
パッケージの追加
Visual Studio Codeでターミナルを開き、下記のコマンドで必要なパッケージをインストールしましょう。
npm install -D @azure/static-web-apps-cli
npx swa init
- static-web-apps-tutorial
- y
npm installインストールが上手くいかない場合は/package.jsonに下記の設定を追記して再度インストールしてみてください。
{
...
},
"engines": {
"node": ">=14.0.0"
}
}コードの変更
追加したAPIを使用するために、下記の2つのファイルを変更しましょう。
/api/src/functions/message.js
const { app } = require('@azure/functions');
app.http('message', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || await request.text() || 'world';
return { jsonBody: `Hello, ${name}!` };
}
});/src/App.js
import React, { useState, useEffect } from 'react';
function App() {
const [data, setData] = useState('');
useEffect(() => {
(async function () {
await fetch(`/api/message?name=StaticWebApps`)
.then(res => res.json())
.then(data => setData(data))
})();
}, []);
return <div>{data}</div>;
}
export default App;コードが変更できたら、ビルドしてローカル環境で開発サーバを立ち上げてみましょう。
npm run build
npx swa start build --api-location api下記画面のようにテキストが変化していれば成功です。

ローカル環境でテストできたらGitHubにプッシュしましょう。プッシュに反応してGitHub Actionsが動作するので、処理完了までしばらく待ちましょう。完了後に静的WebアプリのURLを開くと、API追加が反映されていることを確認できます。
Azure Static Web Appsの利用料金
Static Web Appsは主に2つの利用プランに分かれています。Freeは個人やデモ向けの無料プランで、Standardは品質保証(SLA)を含む有料のプランです。
| 利用プラン | Free | Standard |
|---|---|---|
| 利用料金 | 無料 | 1,445.536円/アプリ/月 |
| 帯域幅 | 100GB | 100GB |
| カスタムドメイン | 2個/アプリ | 5個/アプリ |
| SSL証明書 | 無料 | 無料 |
| ストレージ容量 (アプリごと) | 250MB | 500MB |
| ストレージ容量 (合計) | 500MB | 2GB |
| SLA | なし | あり |
なお、上記の表内の料金は1ドル160.615円で算出されています。また、各プランの詳細は価格ページをご覧ください。
まとめ
Static Web Appsは、静的Webアプリの迅速なデプロイを支えつつ、低コストで運用できるサーバーレスサービスです。静的コンテンツが世界中のAzureのデータセンターに分散配置されるため、アクセスが集中するフロントエンドに採用されます。
単体での運用に限らず、サーバーレスな構成に組み込むときにも有用で、継続的に柔軟な対応が求められるプロジェクトやDevOpsを重視した少人数チームへの採用にも効果が期待できるでしょう。開発サイクルの向上やコストの見直しを考えている方は導入を検討してみてください。




 お客様が運営するクラウドの監視・保守・運用業務を、ジードが代行いたします。
お客様が運営するクラウドの監視・保守・運用業務を、ジードが代行いたします。 お客様のご要望に沿って、適切なクラウド選定から設計・構築までを行います。
お客様のご要望に沿って、適切なクラウド選定から設計・構築までを行います。 Azure上で、AI + 機械学習、分析、ブロックチェーン、IoTを開発します。
Azure上で、AI + 機械学習、分析、ブロックチェーン、IoTを開発します。